作为一名SEO优化人员,在工作中常需要和网页设计师进行沟通,所有很有必要知道一些配色常识。
一. 色彩搭配的原则
色彩搭配没有好坏,只有是否合适。文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
二. 色彩的分类
有彩色和无彩色。文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
无彩色是指只有黑、白、灰这三种没有色相的色彩,除此之外都是有彩色。文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
 文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
上面的图片对比有彩色和无彩色,左边是有彩色,右边是无彩色。文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
三. 配色的三要素
1. 色相文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
色相是有彩色的属性的一种,你可以理解通过色相来选择颜色。在PS的拾色器“H”代表色相,通过上下滑动来改变H值,来选择你想要的颜色。取值范围是0~360度。 文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
常见的H色相值:文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
| H值 | 颜色 |
| H=0 | 红 |
| H=60 | 黄 |
| H=120 | 绿 |
| H=180 | 青 |
| H=240 | 蓝 |
| H=300 | 洋红 |
 文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
2. 饱和度文章源自MAY的SEO博客-https://may90.com/share/how-to-color.html
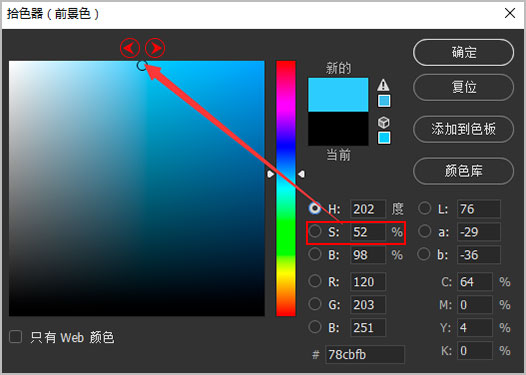
饱和度是色彩的鲜艳程度,高饱和度给人华丽的感觉,低饱和度给人朴素的感觉。无彩色是没有饱和度的。在PS拾色器中“S”代表饱和度,通过左右滑动来改变S值,选择色彩的鲜艳程度,取值范围是0~100%。
3. 亮度
亮度是色彩的明暗程度。亮度最高为白色,最低为黑色。在PS拾色器中“B”代表亮度,通过上下滑动来改变B值,选择色彩的明暗程度,取值范围是0~100%。
四. 色调
色调是指色彩的饱和度和亮度,给人的感觉。
每一种颜色的色调都有10000种变化。
五. 颜色搭配技巧
| 颜色 | 搭配 | 应用 |
| 红色:暖色 (健康、积极、热情) |
红+黄+白(促销形式、廉价感) | 婚庆、送礼、运动(女)、女性用品等 |
| 红+蓝+白(经典色、视觉冲击) | 促销广告、企业标识、美式英雄漫画 | |
| 红+绿+白(节日色、促销色) | 促销相关:红色=健康;绿色=新鲜 | |
| 节日色:圣诞节 | ||
| 红+紫+白(女性专用色、爱情色、浪漫色) | 节日色:三八妇女节、情人节、七夕等 | |
| 红+黑+白(经典色、显品质) | 企业标志、工业、摄影、设计、电影行业 | |
| 橙色:暖色 (温暖、安全、欢快) |
橙+红(安全) | 各类促销、餐饮业 |
| 橙+黄+绿(夏天、促销) | 海边沙滩、饮料广告、旅游广告 | |
| 橙+蓝(科技化、男性化) | 男性服饰促销、科技界面、科技页面设计 | |
| 黄色:暖色 (明快、活泼、阳光) |
黄+蓝(明快) | 儿童、服饰、教育、企业标志与标识 |
| 黄+黑(经典色) | 各行各业、促销、家电、服饰、数码科技 | |
| 绿色:中性色(安全、新鲜、快速) | 绿+蓝(科技感、严谨) | 医疗、服饰、运动、科技 |
| 绿+橙(明快色、环境色) | 软件界面配色、季节相关 | |
| 蓝色:冷色(严谨、公正、理智) | 蓝+红(经典色) | 促销、企业标志 |
| 蓝+黄+橙(明快) | 企业形象、科技相关、界面色、促销 | |
| 蓝+紫(神秘色) | 女性产品、数码科技、与爱情主题相关 | |
| 紫色:中性色(神秘、高贵、女性化) | 紫+黄+品红(时尚色) | 淘宝电商(女性)、礼物、母婴 |
| 紫+蓝(神秘科技色) | 女性产品、数码科技、与爱情主题相关 |
色相距离越近,对比越弱,就越能控制;色彩距离越远,对比越强,就越难控制。
色彩的搭配公式为70:25:5。颜色用得越少,越容易控制,颜色简洁,作品越显成熟。一个设计中色相不可超过三种以上。画面找到主色,所占面积为70;与主色对比,找到副色25,所占面积小;线、点元素占5,活跃画面,起点睛的作用。
一名优秀的SEO优化人员一定要了解一些配色常识,这样方便我们能更好地与网页设计师沟通交流。















评论