如果您要强加密保护的网站/软件/应用程序,则您必须安装SSL(安全套接层)证书。通过使用SSL证书,可以增加其用户的信任度,从而快速地促进业务的增长。这些证书有助于保护在线电子商务交易和客户的敏感信息(例如信用卡/借记卡数据),防止网络攻击。但是在安装SSL证书的过程中,有时会遇到网站安全证书有问题的情况,那如何快速修复呢?
 文章源自MAY的SEO博客-https://may90.com/share/certificates.html
文章源自MAY的SEO博客-https://may90.com/share/certificates.html
什么是SSL?SSL是安全套接层,用于加密和保护Internet上发生的通信的协议。下面我们一起来看看常见的网站安全证书问题。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
1. 不信任的SSL证书
如果您访问网站,并且浏览器发出警告,“此站点的安全证书不受信任”,则表明该证书不是由受信任的根证书签名的,或者浏览器无法链接该证书和受信任的根证书。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
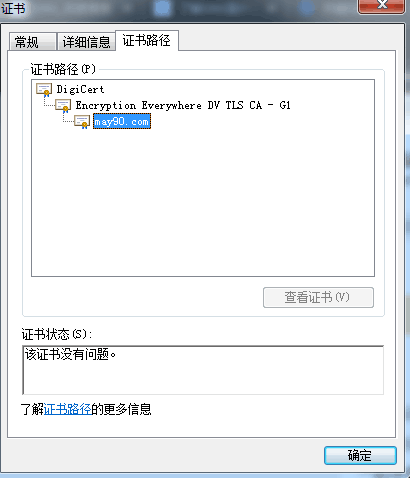
如果证书确实由受信任的证书颁发机构(CA)签名,则此警告表示在主证书和根证书之间的Web服务器上未安装中间/链证书之一的可能性。在浏览器中网址中点击“安全锁”,然后选择“证书”,最后查看“证书路径”。如果遇到任何问题,则必须与证书颁发机构联系。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
 文章源自MAY的SEO博客-https://may90.com/share/certificates.html
文章源自MAY的SEO博客-https://may90.com/share/certificates.html
2. 未由受信任的证书颁发机构颁发的SSL证书
当您在浏览器上看到显示“ 证书不是由受信任的证书颁发机构颁发的错误”的错误时,这意味着您的浏览器无法信任该证书,因为该证书未得到受信任的证书颁发机构的认可或签名。以下是导致此错误的一些原因。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
①. 该网站使用的是自签名证书:可以免费创建自签名证书,但它提供的信任程度不如受信任的证书。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
②.该网站正在使用免费的SSL证书文章源自MAY的SEO博客-https://may90.com/share/certificates.html
③.该网站正在使用受信任的SSL证书,但缺少或未正确安装中间/链证书:若要将证书链接到受信任的源,大多数受信任的证书需要您在服务器上安装至少一个其他的中间/链证书。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
最后一种情况如下图,网站所有者安装了SSL证书但未安装“ GeoTrust扩展验证SSL CA ”证书,则浏览器将显示错误消息“ 证书不受信任 ”。文章源自MAY的SEO博客-https://may90.com/share/certificates.html
3. “ SSL证书名称不匹配”错误
有时您的浏览器可能会显示一条错误消息,例如:“此网站提供的安全证书是针对其他网站的地址颁发的。” 这种类型的错误称为“ SSL证书名称不匹配 ”错误。
SSL证书的域名与在地址栏中输入的地址不匹配时,浏览器会显示此消息。比如为www.website.com安装了SSL证书,并且在地址栏中仅输入“website.com ”时,浏览器会为访问者指示此类错误消息。也就是说必须使用www才能安全打开网站。需要不带“ www” 的站点301重定向到带www地址的站点,并且必须安装带有“ www”地址的SSL证书。
4. 页面同时包含安全和非安全项目
通常,当安全源未加载安全网页(在浏览器中使用https://打开的页面)的某些元素时,您会看到这种类型的错误消息。此错误主要发生在框架、Java脚本和图片上。
解决方法①:将所有URL更改为https打开该网页源,搜索“http://”,并用“https://”替换掉所有的“http://”。
解决方法②:将所有链接更改为//或使其相对地址,举例如下:
img src="http://www.website.com/image.gif” alt =""
如果您不想使用https://更改所有链接,仅用' // ' 替换它们,如:
img src="//www.website.com/image.gif” alt =""
或者使用相对地址:
img src="/mage.gif” alt =""
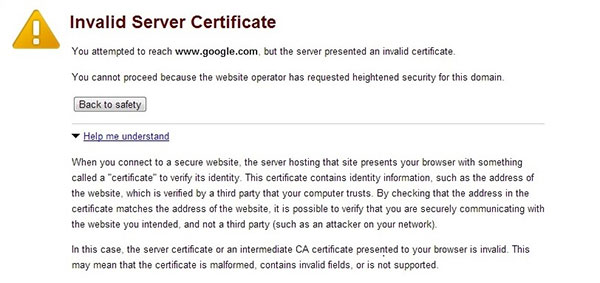
5. 无效的服务器证书
“无效服务器证书”表示Google chrome无法找到有效的服务器证书来启动安全通信。要启动加密会话,服务器证书必须有效并由受信任的SSL证书颁发机构颁发。
Chrome浏览器将在浏览器中显示以下错误:
执行以下操作来修复无效的服务器证书错误:
①. 检查网站是否在防火墙中被阻止,或者在防病毒协议中被阻止。如果被阻止,您将面临无效的证书错误。立即从防火墙或防病毒协议中取消阻止该网站。
②. 清除浏览历史记录和Cookie
③. 检查当前系统时区,如果它与当前时区不匹配,则必须将其重置。
④. 使用SSL检查器工具检查SSL证书的安装,如果未正确安装SSL,请在以下SSL安装指南的帮助下再次安装。
⑤. 如果网站使用自签名CA进行保护,或者Google Chrome无法识别该CA,则它将显示无效服务器证书错误。确保使用真实可信的SSL证书颁发机构来保护您的网站。
以上是一些常见的网站安全证书有问题的情况及解决方法!























评论