闲暇时间,浏览别人博客,总喜欢看看别人文章的评论,意外发现鼠标停留在某个评论者的评论区域,会出现评论者所在的国家,操作系统,浏览器等。May觉得很有意思,也总爱折腾,怎么也要研究一番。
May使用的是WordPress的Begin主题,下面的教程是针对Begin主题的SEO建站,其他的主题请大家自己撸撸,适当修改后应该也能适用。文章源自MAY的SEO博客-https://may90.com/building/comments.html
Step 1. 下载代码包
提取码:t37p文章源自MAY的SEO博客-https://may90.com/building/comments.html
解压代码包为show-useragent文件夹,上传至Begin主题根目录文章源自MAY的SEO博客-https://may90.com/building/comments.html
Step 2. 调用代码
将下面的代码添加到Begin主题根目录下的functions.php的最后文章源自MAY的SEO博客-https://may90.com/building/comments.html
require get_template_directory() . '/show-useragent/show-useragent.php';
Step 3. 添加代码至comment-tempelate.php
找到Begin/inc目录下单comment-template.php,找到下面的一行代码(我的是在第45行)文章源自MAY的SEO博客-https://may90.com/building/comments.html
<?php get_author_admin($comment->comment_author_email, $comment->user_id); ?>
在其下面添加:文章源自MAY的SEO博客-https://may90.com/building/comments.html
<span class="flags"><?php CID_print_comment_flag();echo ' ';CID_print_comment_browser(); echo convertip(get_comment_author_ip()); ?></span>
Step 4. 自定义样式
根据自己的喜好,自定义CSS样式,添加到Begin主题选项-定制风格-自定义样式 or 外观-自定义-额外CSS or 外观-编辑-style.css文章源自MAY的SEO博客-https://may90.com/building/comments.html
May的样式,供大家参考使用:文章源自MAY的SEO博客-https://may90.com/building/comments.html
.WB-OS img {
width: 14px;
height: auto;
vertical-align: -6%;
}
.flags {
display: none;
}
@media screen and (min-width: 900px) {
.comment-body:hover .flags {
display: inline;
animation: fade-in;
animation-duration: 0.3s;
-webkit-animation: fade-in 0.3s;
}
}
Step 5. 验证
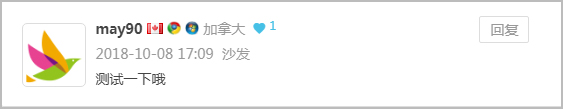
鼠标停留在某评论区域,将显示评论者的国家,浏览器,操作系统,所在的区域。如下图:
 文章源自MAY的SEO博客-https://may90.com/building/comments.html
文章源自MAY的SEO博客-https://may90.com/building/comments.html
哈哈,成功~~~文章源自MAY的SEO博客-https://may90.com/building/comments.html
是不是很神奇?


















1F
很不错
B1
@ 塞纳河畔喝咖啡 希望对您有所帮助。
2F
我试试
B1
@ 凉城0x0 可以实现的呢,这个功能我现在已经没有用了。