很多从事SEO优化的朋友反馈老说一次次求助建站公司往网站上添加代码真的特别的麻烦,遇到服务好的建站公司还好;我之前遇到的建站公司,大多只能和他们的客服联系,然后客服建case反馈给技术添加,一串简单代码的添加总需要两三天。万一你的代码提供的不对,还得再次去请建站公司修改,来回折腾。谷歌跟踪代码管理器这款免费的代码跟踪管理系统很好的解决了这一问题,省去了多次向建站公司求助的麻烦。只需要请建站公司添加一次代码,其他的代码的添加或更新我们自己就可以完成啦。
如果你的网站是自己搭建的或者是请建站公司搭建的,但还没有将Google Tag Manager跟踪代码添加到你的网站,请先看May的这篇文章《5步操作将Google Tag Manager跟踪代码添加到你的网站》。文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
下面6步轻松将谷歌分析配置到Google Tag Manager跟踪代码管理器中:文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
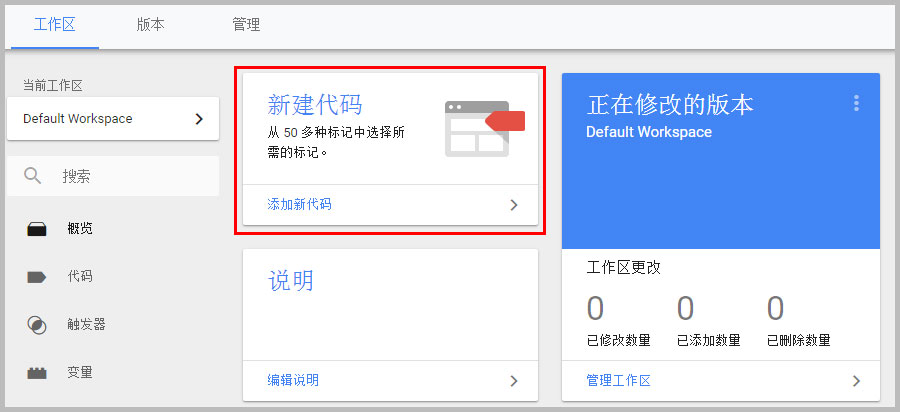
Step 1. 创建新代码
登录你的Google Tag Manager账号 - 点击你的“容器名称” - 新建代码 文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
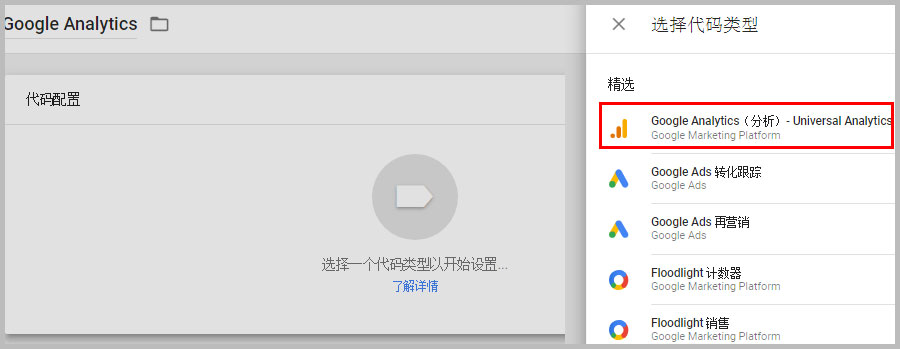
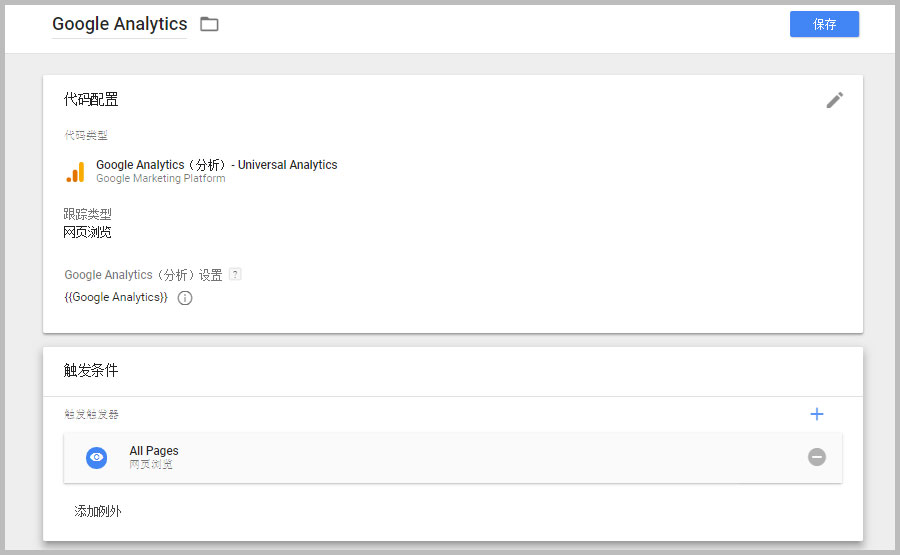
Step 2: 代码配置
2.1. 选择代码类型:Google Analytics
 文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
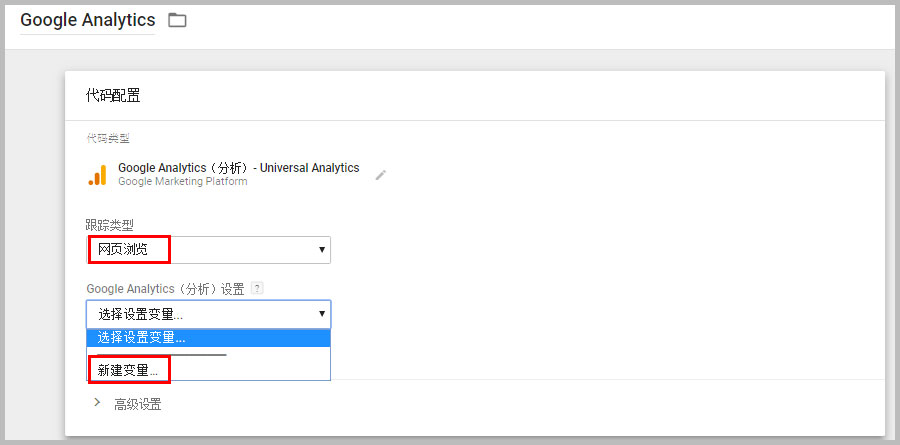
2.2. 跟踪类型:网页浏览文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
2.3.Google Analytics(分析)设置:新建变量
 文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
Step 3. 复制Google Analytics跟踪代码ID
3.1. 登录你的Google Analytics账号 - 管理 - 媒体资源 - .js 跟踪信息 - 跟踪代码 - 复制跟踪ID文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
 文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
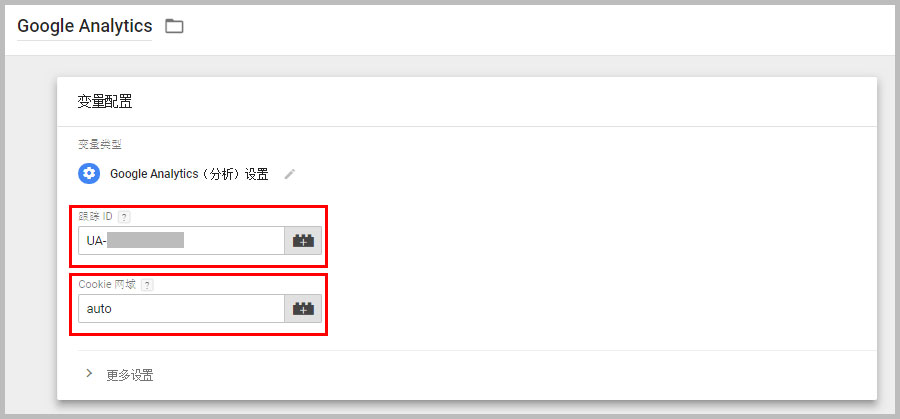
3.2.变量配置文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
3.2.1.将复制好的跟踪ID复制过来;文章源自MAY的SEO博客-https://may90.com/seo/google/addanalytics.html
3.2.2.Cookie网域选择“auto”;
Step 4. 选择触发器
选择“All Pages”
Step 5. 保存
点击右上角的“保存”
Step 6. 验证是否成功配置
(这一步可千万不要忘记哦。)
下面提供A,B,C三种方法:
A. 看Google Analytics后台的数据
A.1. 在浏览器中打开你的网站;
A.2. 看Analytics数据,看目前活跃用户数,如果能看到数值,说明配置成功啦!

B. Google Tag Manager代码跟踪管理器中的“预览”
B.2. 打开你网站上的任一页面,如果网页下面出现Google Analytics,说明配置成功啦~
验证成功后,记得退出“预览”模式哦。
C. Tag Assistant(by Google)
C.1. 在Chrome浏览器中安装扩展程序: Tag Assistant(by Google)
C.2. 打开你网站上的任一页面
C.3. 点击Chrome浏览器右上角的Tag Assistant图标, 如果显示你的Google Analytics,说明配置成功啦~

如果这篇文章有帮到您或者有任何的问题,欢迎在下方留言哦。













评论